This section shows how to use CM module, Cally Square and Motion Phonebar Popup together.
Just follow the next steps:
Step1: Add contacts information in the Contacts Manager
Please refer to the Contact Manager guide for contacts and lists creation.
Step 2: Set up the Cally Square project:
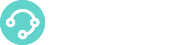
- Add variables: Open a new Cally Square project, go to the menu file→variable and add the two variables:
DBRESULT: where we’ll save the query result array
CALLERID(name): to replace the default caller name with the contact name
like in the following example:

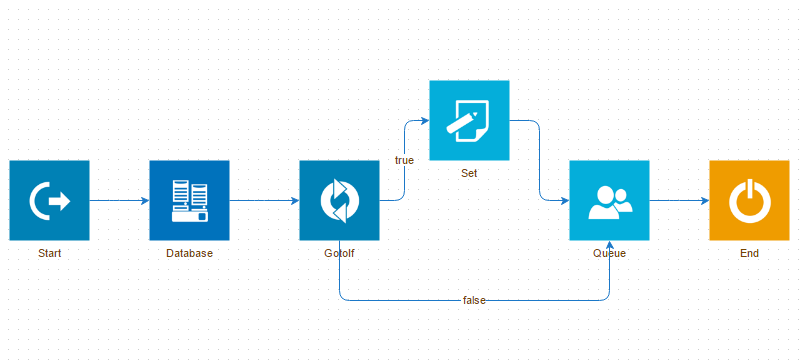
- Design the IVR
like in the following example:

- Configure the Blocks:
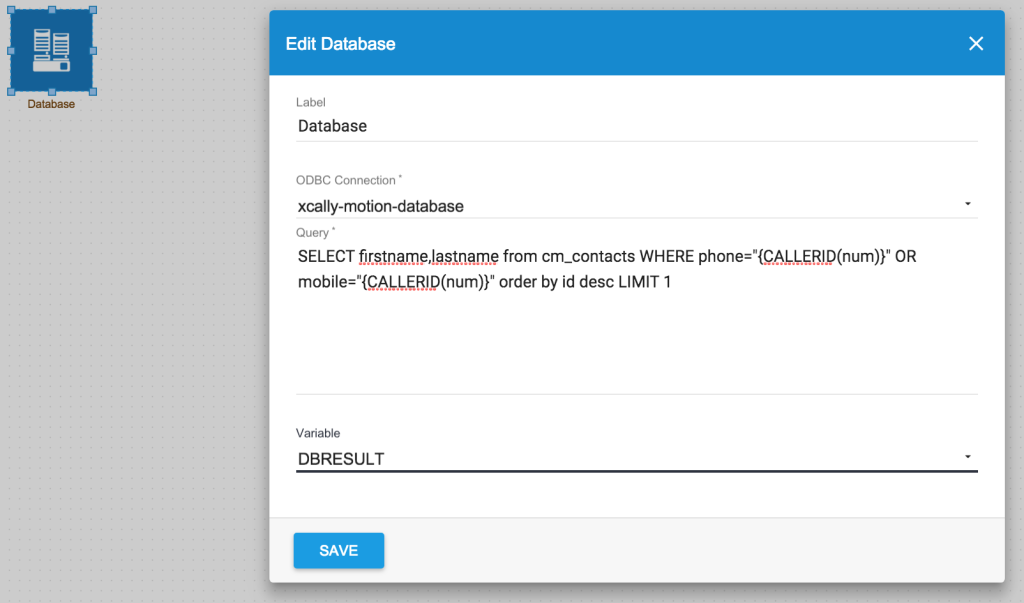
- Edit DATABASE

and insert in the Query the following code block:
SELECT firstname,lastname from cm_contacts WHERE phone=”{CALLERID(num)}” OR mobile=”{CALLERID(num)}” order by id desc LIMIT 1
The query will search the Caller Number into the cm_contacts table in both fields “phone” and “mobile”. If multiple records are found, the query returns the last inserted contact.
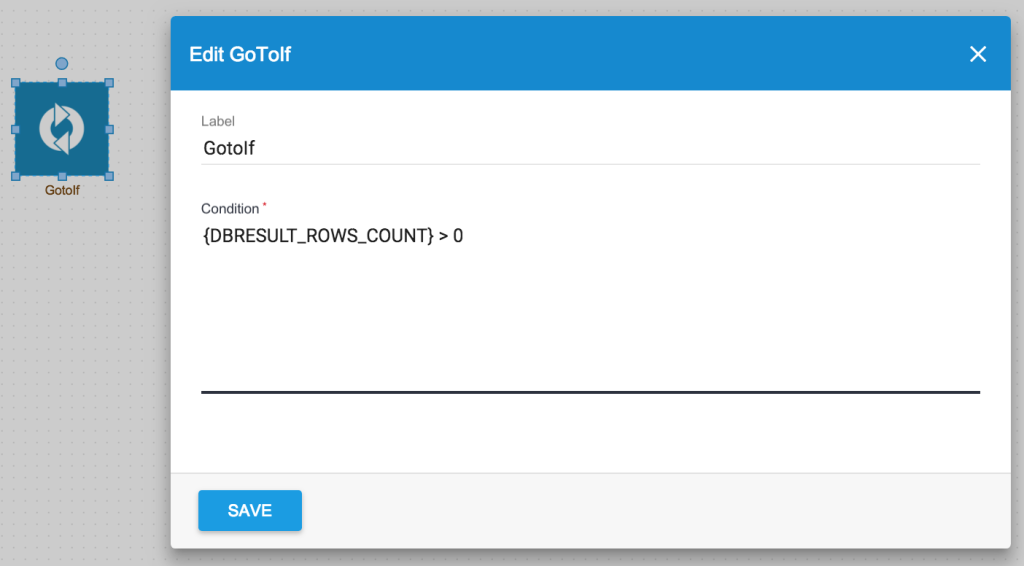
- GOTOIF

Using the database block built-in variable, we check the query result. If no contact is found, the Caller Name is sent to Motion Phonebar as the default.
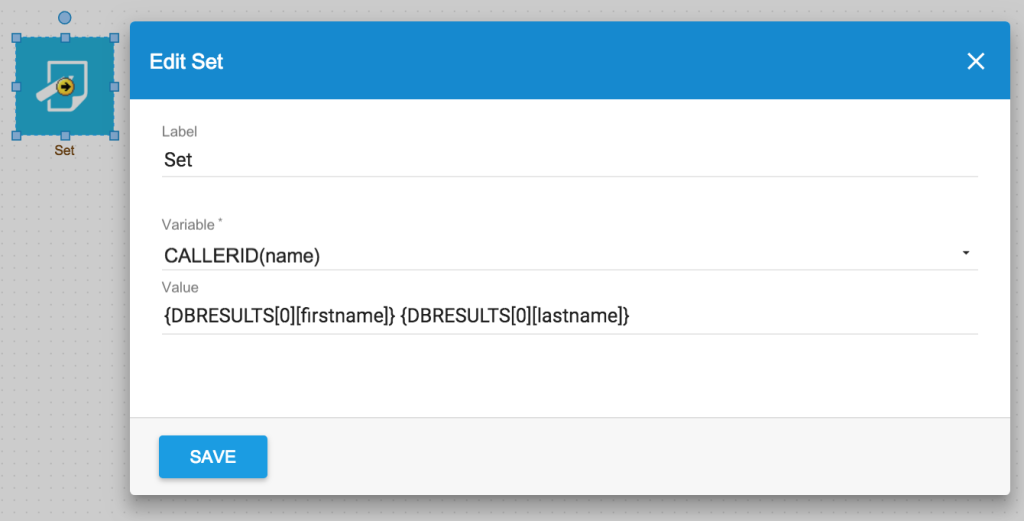
- SET

If the contact name is found, the Caller Name variable is replaced with the value “FirstName LastName”
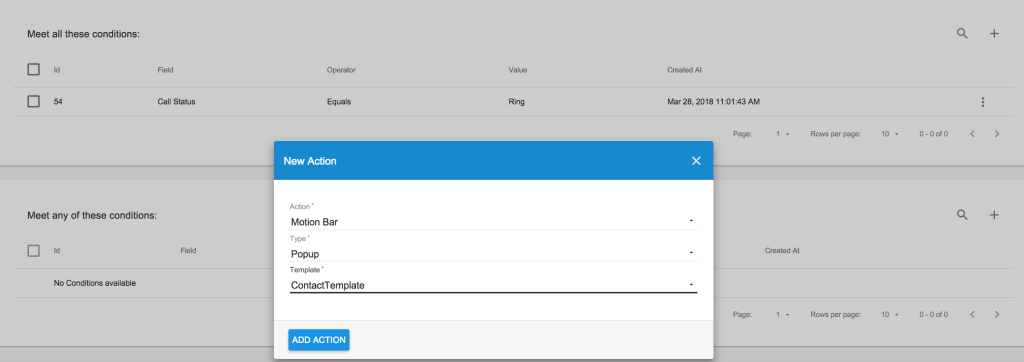
Step 3: Configure the Motion Phonebar Popup and the trigger
MotionBar CTI Please refer to the Motion Phonebar Popup guide to properly setup the html template and the trigger
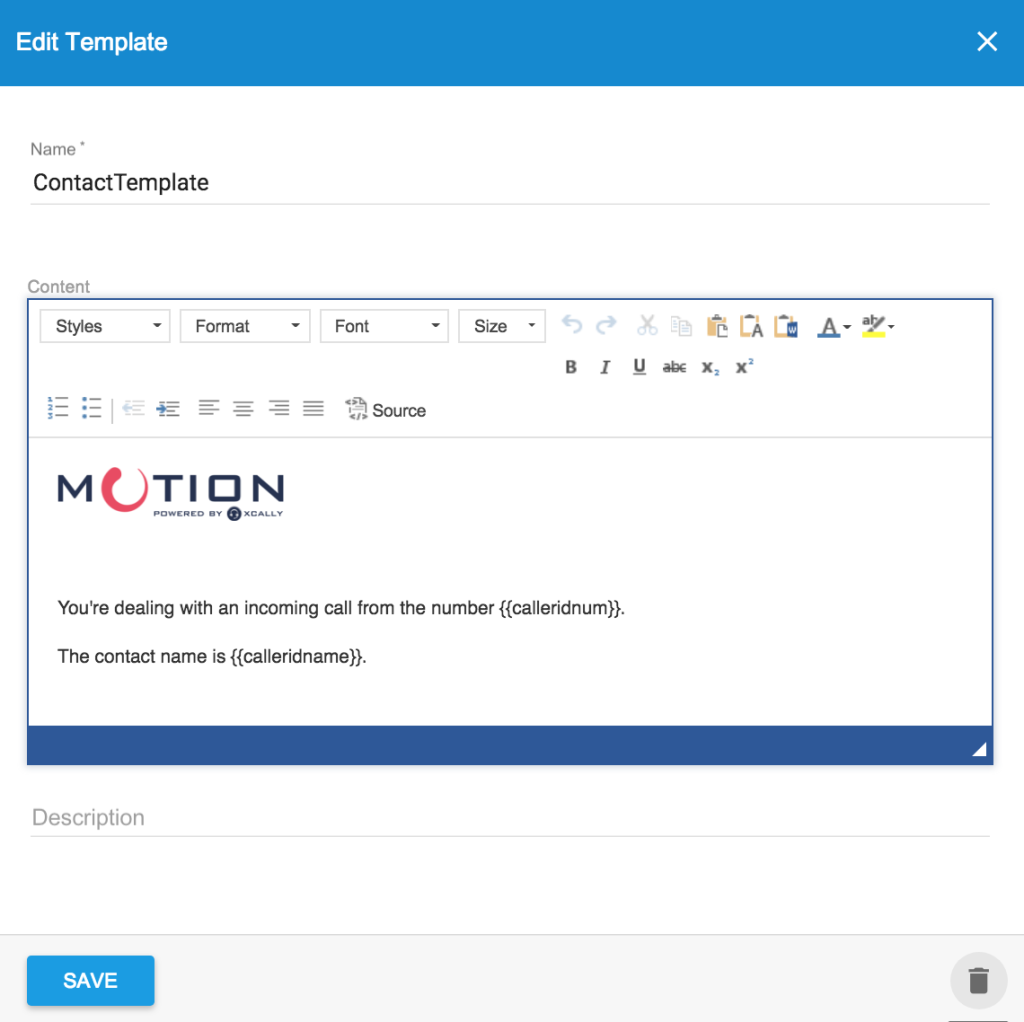
- Popup template
The following screenshot shows an example of a template used to show information about the call and the caller:

(see here for more information about Popup creation)
- Trigger
The following example is a trigger used to show information template: